How To Create Comments In Html
Adding comments to your code is a helpful way to include notes that explain to you or others what the code does. Code or other text that is commented out is ignored by the browser.
Read on to see how to create comments in HTML, CSS and JavaScript code!
To comment out a single line of HTML, place the text or code you are commenting between comment tags:<!-- -->.
Here's how this looks in the code:
<!-- The text in here will be invisible on the website --> <div class="content"> Here's some regular HTML content! </div> When you load the website, the HTML comment won't show up on the page itself:

But if you inspect the website code in your browser, you will still be able to see the HTML comment text:

To create a multiline or block HTML comment, you still use the comment (<!-- -->) tags, but you can have more than one line in your comment. As long as you contain the comment text between the tags, it will be included in the comment.
Here's an example of a multiline HTML comment:
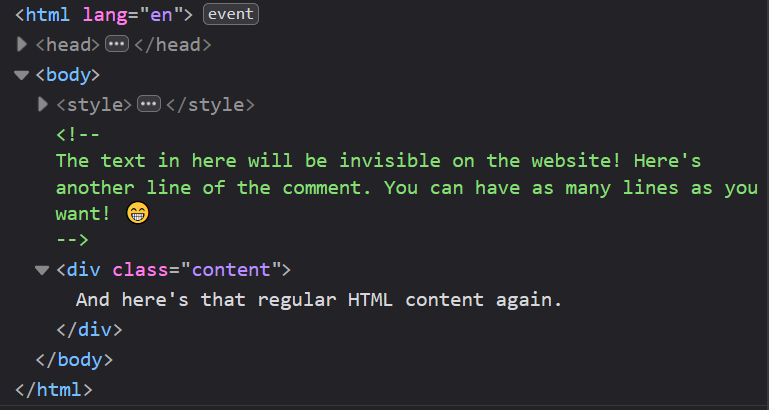
<!-- The text in here will be invisible on the website! Here's another line of the comment. You can have as many lines as you want! 😁 --> <div class="content"> And here's that regular HTML content again. </div> Here's how it will look on the website:

And you can see the whole HTML comment in the inspector:

To make a single line CSS comment, put the comment text or code between/* */tags.
Here's an example:
/* This text will be ignored by the browser! */ .description { font-size: 1rem; line-height: 1.25rem; color: #202020; } To write multiline or block CSS comments, you can use the same/* */ tags, and put the comment content on multiple lines.
Here's what a multiline CSS comment would look like:
/* This text will be ignored by the browser! And this will also be included in the comment! One last line of comment for good measure 😁 */ .description { font-size: 1rem; line-height: 1.25rem; color: #202020; } To create a single line comment in JavaScript, begin the line with two forward slashes (//).
Here's an example of that:
// This text is a comment and will be ignored! You can also add a single line comment on the same line as some code. As long as the comment is the last content on that line, it will work.
Here's what that would look like:
console.log('Test code here!'); // This is a console log message If you want to create a multiline or block comment in JavaScript, enclose the comment text between/* */ tags. (This is the same method as in CSS.)
Here's what that will look like:
/* Function: doSomeAwesomeThing() This does something awesome, but I don't know what! */ function doSomeAwesomeThing(){ console.log('Run awesome function'); } In closing
Adding comments to your code in HTML, CSS, and JavaScript will help other people to understand what your code is about.
It's also helpful when you're working on a project in development and need to temporarily comment out some code while testing. But just make sure to not leave comments in production code!
Want to learn how to build a website?
I'm making a course that will teach you how to build a real-world responsive website from scratch!
Learn more
How To Create Comments In Html
Source: https://coder-coder.com/comment-in-html-css-javascript/
Posted by: howardextouralke.blogspot.com

0 Response to "How To Create Comments In Html"
Post a Comment